Arduino проект выходного дня – футболка на светодиодах SK6812
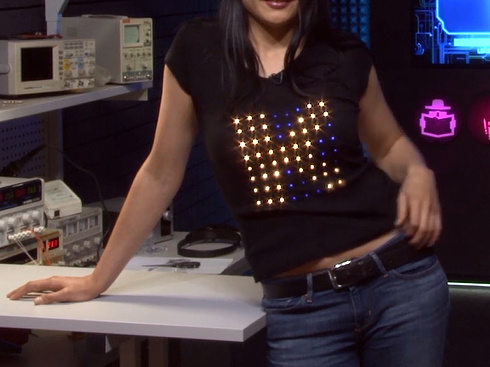
Добрый вечер! Хотите произвести впечатление на друзей? Или просто шокировать прохожих теплым летним вечером? Сделайте светодиодную футболку! Представляю Arduino проект выходного дня – эксклюзивная светодиодная футболка. Как она будет смотреться, увидите в ролике. А пока фото.

Я потратил на изготовление этой футболки два вечера, а потом еще неделю игрался, выдумывая различные фигуры для её оживления. Из чего это сделано:
1. Arduino Nano – она маленькая и её очень удобно вшивать в подобные конструкции. Только ножки отпаяйте!
2. 64 светодиода SK6812. Для матрицы 8 х 8. Это RGBW светодиоды с пиксельной адресацией. RGBW – это значит, что в них три кристалла RGB и одна “яичница” белого свечения. Очень яркая!
3. Кнопка для смены эффектов.
4. Аккумулятор 1800 мА.час.
5. Провод МГТФ.
6. Припой, флюс, и 8 часов свободного времени.
Что должно получится:
Носимую матрицу 8 х 8 делаем так – берем лоскут ткани 20 на 20 см. и приклеиваем к ней «Моментом» все 64 светодиода на расстоянии 2,5 см. Обратите внимание – первая строчка из восьми светодиодов яичницей вверх, втора вниз, затем вверх, вниз и.т.д. Если перепутаете замучаетесь соединять… Держаться они очень крепко отодрать можно только с тканью. Дальше соединяем их по схеме:

Здесь тоже строго. В скетче описана матрица из светодиодов сигнальные линии, которых соединяются как на схеме. Сверху вниз и поочередно слева направо, затем справа налево.
Питание светодиодов в любом направлении. Питание я делал тоже “змейкой”. Вход первого светодиода подключаем к 12 входу ардуины. Сама ардуина пришита на этот же лоскут. Маленькая Nano, без ножек её под футболкой почти не видно.
Между первыми и последними столбиками пришита лента-липучка для одежды, ответная часть которой пришита к футболке с внутренней стороны. Ну и теперь матрица-лоскут приклеивается изнутри к футболке.
В конструкции ещё есть кнопка для смены эффектов и аккумулятор. Они пока в заднем кармане.
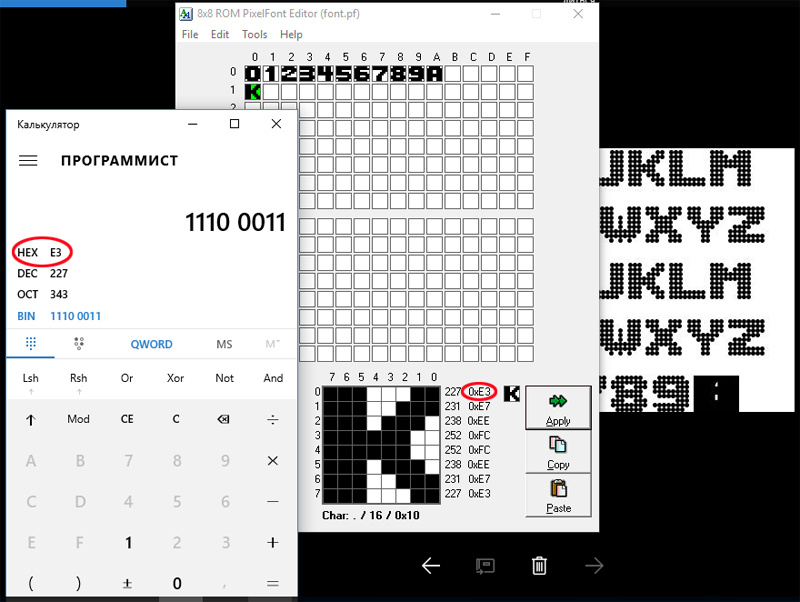
Теперь о скетче. Писать, рисовать очень просто. В ролике на футболке у моей помощнице Екатерины сначала поочередно зажигаются буквы – KATRINDETKA. Ниже проиллюстрировано как написать букву K. Первая строчка буквы – 11100011. 1 – светодиоды светятся, 0 – нет.
Виндусовым калькулятором в режиме программиста переводим бинарный код в HEX получаем 0xE3.
В скетче (файл LEDS_64_panel.h) смотрим на строчку:
const uint8_t DIG_0[] PROGMEM = { 0xE3, 0xE7, 0xEE, 0xFC, 0xFC, 0xEE, 0xE7, 0xE3, }; //kЭто буква К, все восемь строчек. Первая строчка как раз 0xE3. Мне кажется дальше всё понятно.

Это отображение картинки в байтах. Но можно и бинарном коде без перевода в HEX. Ищите ниже массив:
const uint8_t SQUARE_1[PIXEL_NUM] PROGMEM = { 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, };Это квадрат на футболке. На видео после нажатия кнопки. Он описывается просто в двоичном коде. Можно изменить цвет и яркость фона или рисунка.
BACK_COLOUR
MAIN_COLOUR
Можно изменить частоту кадров
SHOW_DELAY
TETRIS_DELAY
Схема очень простая, скетч тоже. Работа очень кропотливая! Зато результат невероятно красивая техно одежда. Видео не передает и десятую долю вау эффекта.
Как работают светодиоды с пиксельной адресацией, рассказывать не буду. Просто сделайте красивую вещь!
Хороших вам выходных!
Скетч LEDS_64_panel.h
p.s. Очень удобно для рисования использовать редактор шрифтов, коих в интернете немерено. Мне понравился этот. Он же на последней картинке за калькулятором. Генерит строчки в С.
И ещё — будут нужны библиотеки: Adafruit_NeoPixel и PinChangeInt. Найдёте у Ады ладно?
Добавлено 09.06.2017
Скетч для цветной матрицы. Скачать.
и ролик с демонстрацией